Keine Website ohne Sitemap

Legt euch jetzt eine Sitemap an, pflegt eure aktuelle Sitemap und überarbeitet sie vor jedem Relaunch! Leider passiert das alles noch viel zu selten oder sie wird irgendwann mitten im Prozess über den Haufen geworfen. Warum sie so wichtig ist und euch in wirklich allen Bereichen helfen kann – hier ein paar Beispiele:
Die Sitemap für das Briefing / die Angebotserstellung
Egal ob ihr Auftraggeber oder Auftragsempfänger seid: Beginnt die Konzeption IMMER mit einer Sitemap! Als Auftraggeber erhaltet ihr einen guten Überblick über eure bestehenden Seiten oder zukünftigen Seiten und könnt damit beispielsweise den Umfang für die Content-Erstellung besser abschätzen. Gleichzeitig habt ihr eine gute Briefing-Grundlage für die Agentur bzw. den Freelancer. Als Auftragsempfänger lässt euch die Sitemap den Gesamt-Umfang eines Projektes gut einschätzen – besonders hilfreich ist es dabei, ebenfalls schon Ideen mit aufzunehmen, welcher Content auf eine Seite muss und wie man diesen im besten Fall darstellt.
Die Sitemap in der Customer Journey
Die Sitemap kann als ersten User-Flow-Test herangezogen werden. Zeigt sie Freunden, Bekannten oder Mitarbeitern und fragt nach Feedback. Ein Beispiel: Ihr verkauft Spirituosen? Gibt es Archiv-Seiten für die einzelnen Kategorien wie Wein, Schnaps, usw. oder gibt es nur einen Shop mit Filter? Das sind konzeptionelle Fragen, die sich visualisiert sehr gut beantworten lassen.
Ebenfalls abbildbar sind Cross-Verlinkungen innerhalb einer Seite. Gibt es Cross- oder Up-Selling Potentiale? Nehmt sie ebenfalls mit in eure Sitemap auf. Um beim Spirituosen-Shop zu bleiben: befindet sich der User auf einer Rotwein-Produktseite sollten ihm dort weitere Wein-Produkte angezeigt werden – verdeutlicht diesen Loop mit einem Pfeil von der Produkt-Einzelseite auf sich selbst.
Die Sitemap im Design-Prozess
Im Design-Prozess hilft die Sitemap besser zu verstehen, welche Art von Module auf einer Seite zum Einsatz kommen und welche Seiten-Typen benötigt werden. Im Abschnitt zuvor haben wir beim Spirituosen-Beispiel bereits festgestellt, dass wir Produkt-Archive und Produkt-Einzelseiten benötigen. Außerdem muss es einen Abschnitt »Ähnliche Produkte« auf der Einzel-Seite geben. Die Marschrichtung für den Designer wird also klarer. Was sich aus der Sitemap dann ebenfalls sehr gut ableiten lässt: Welche Art von Menü wird benötigt? Müssen 5 oder 50 Punkte untergebracht werden?
Die Sitemap in der Entwicklung
In der Entwicklung hilft die Sitemap beim Anlegen der Seiten und beim Aufbau der URL-Struktur. Und genau wie im Design helfen die zusätzlichen Kommentare bei den Knoten, technische Umsetzungen planen zu können. Passieren die Produkt-Vorschläge automatisiert oder weist der Admin einem Produkt manuell weitere Produkte zu? All das kann und sollte auch in der Sitemap vermerkt werden.
Die Sitemap in der SEO-Optimierung
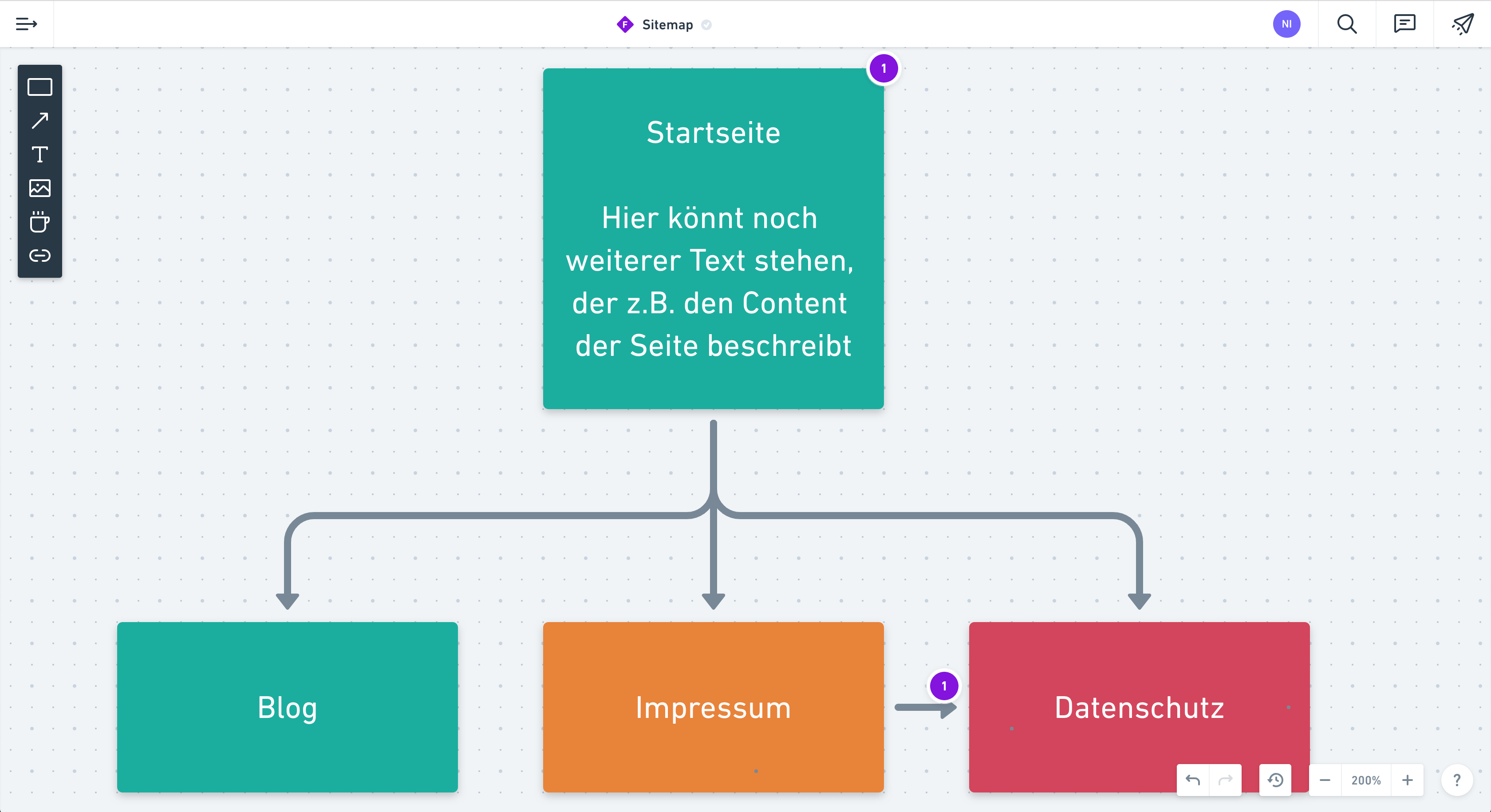
Mithilfe von Analytics-Daten könnt ihr Umstellungen erst in der Sitemap planen, bevor ihr sie auf das Live-System übertragt. Des Weiteren behaltet ihr immer einen Überblick über alle Seiten die gerade live sind – ihr minimiert also das Risiko, dass euren Usern irgendwann eine 404 Seite erscheint. Steht irgendwann einmal ein Relaunch an, dann habt ihr auch gleich schon eine schöne Tabelle um eure 301 / 302 Weiterleitungen zu planen. Mit Farben lassen sich auch Besucher-Zahlen sehr gut visualisieren – so wie ich es im Screenshot oben angedeutet habe.
Wie ihr seht: Investiert Zeit in eine gute und ausführliche Sitemap, hegt und pflegt sie immer schön und schon habt ihr eine Allzweck-Waffe in allen Bereichen! Wie ihr diese anlegt bleibt übrigens ganz euch selbst überlassen.
Lokal / Offline nutze ich zum Beispiel gerne OmniGraffle (nur für macOS / iOS und auch nicht gerade günstig) – online gibt es das exzellente Whimsical, bei dem ihr auch kollaborativ an der Sitemap arbeiten könnt (Whimsical seht ihr übrigens auch auf dem Screenshot oben). Wenn ihr eure bestehende Seite schnell scannen lassen wollt, könnt ihr ebenfalls ein Online-Tool wie zum Beispiel Slickplan nutzen oder ihr schreibt euch einen eigenen kleinen Crawler (gute Ansätze dazu gibt es wie immer bei Stackoverflow).
PS: Alles vorgeschlagenen Tools wurden / werden von meinem eigenen Geld bezahlt – es handelt sich also nicht um Werbung!