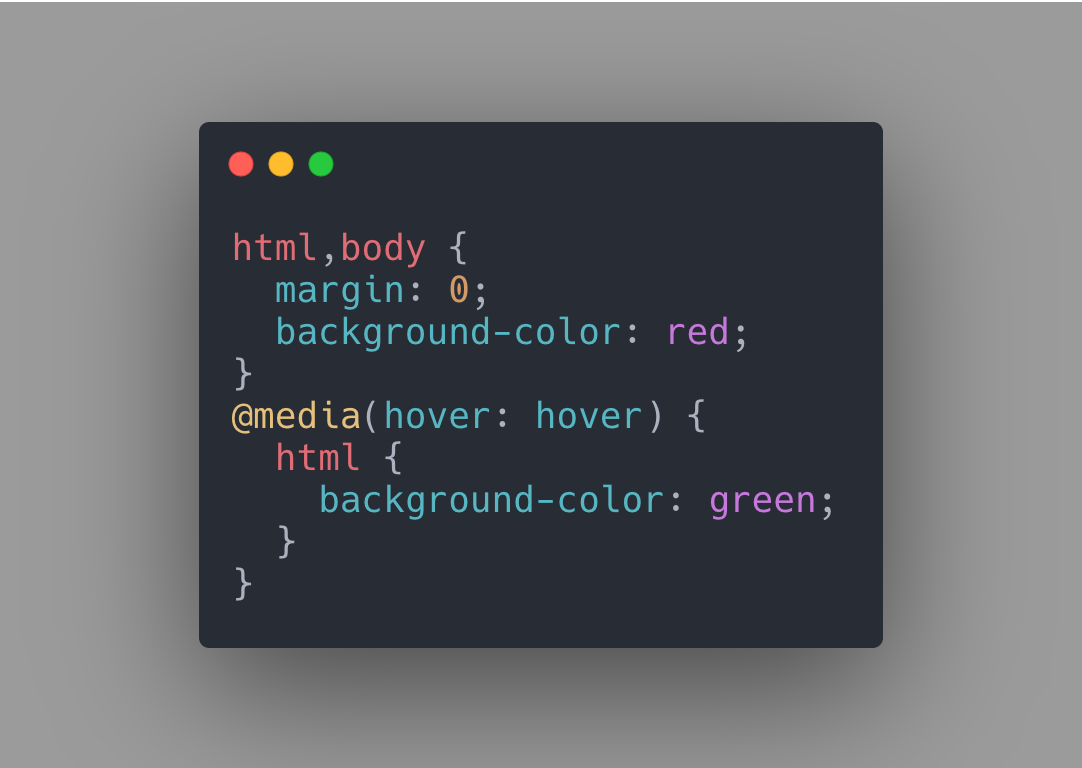
@media(hover: hover)
Na, auch Probleme mit Hover-Zuständen auf Touch-Devices? Mit den »Interaction Type Media Queries« – eingeführt in den Level 4 CSS Media Query-Spezifikationen von 2017 – könnt ihr ganz einfach abfragen, ob bei euren Usern mouseover-Zustände unterstützt werden. Geht natürlich nicht im Internet Explorer 11 und abwärts (caniuse.com), aber sonst überall. Besucht doch mal folgenden Link mit eurem Desktop und danach nochmal mit eurem Smartphone – ersteres sollte grün anzeigen, letzteres rot.