PWAs sind offiziell angekommen!
Mit dem Chrome Update auf v73.0.3683.75 sind die Progressive Web Apps der Weltherrschaft (naja zumindest den nativen Apps) wieder ein Stück näher auf die Pelle gerückt und besiedeln nun auch ganz offiziell den Mac.
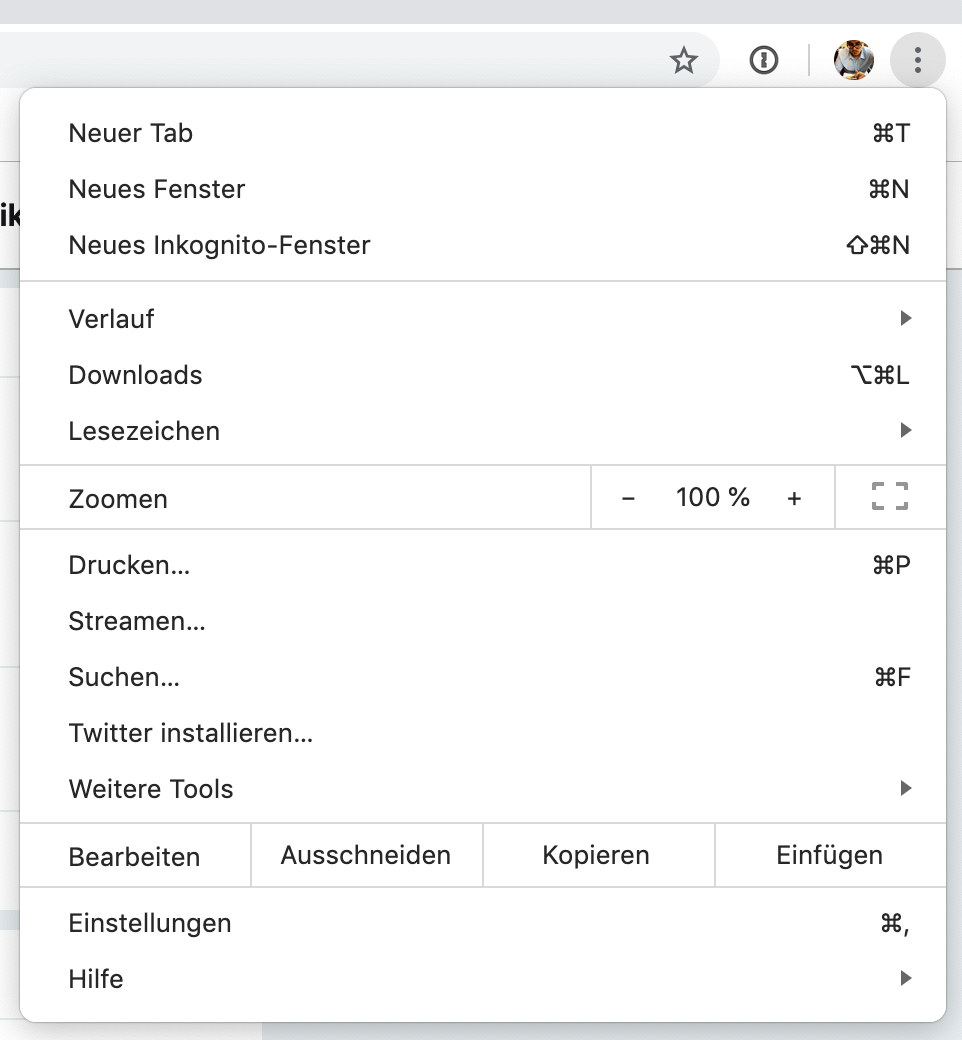
Besucht ihr mit der neuesten Version von Googles Browser eine PWA (z.B. mobile.twitter.com) so steht euch mit einem Klick auf die drei kleinen Punkte neben eurem User-Icon nun der Menü-Eintrag xxx installieren zur Verfügung (hat bei meinen Tests heute Morgen manchmal ein wenig gedauert bis der Punkt zu sehen war – also nicht aufgeben, wenn ihr ihn nicht sofort finden könnt).

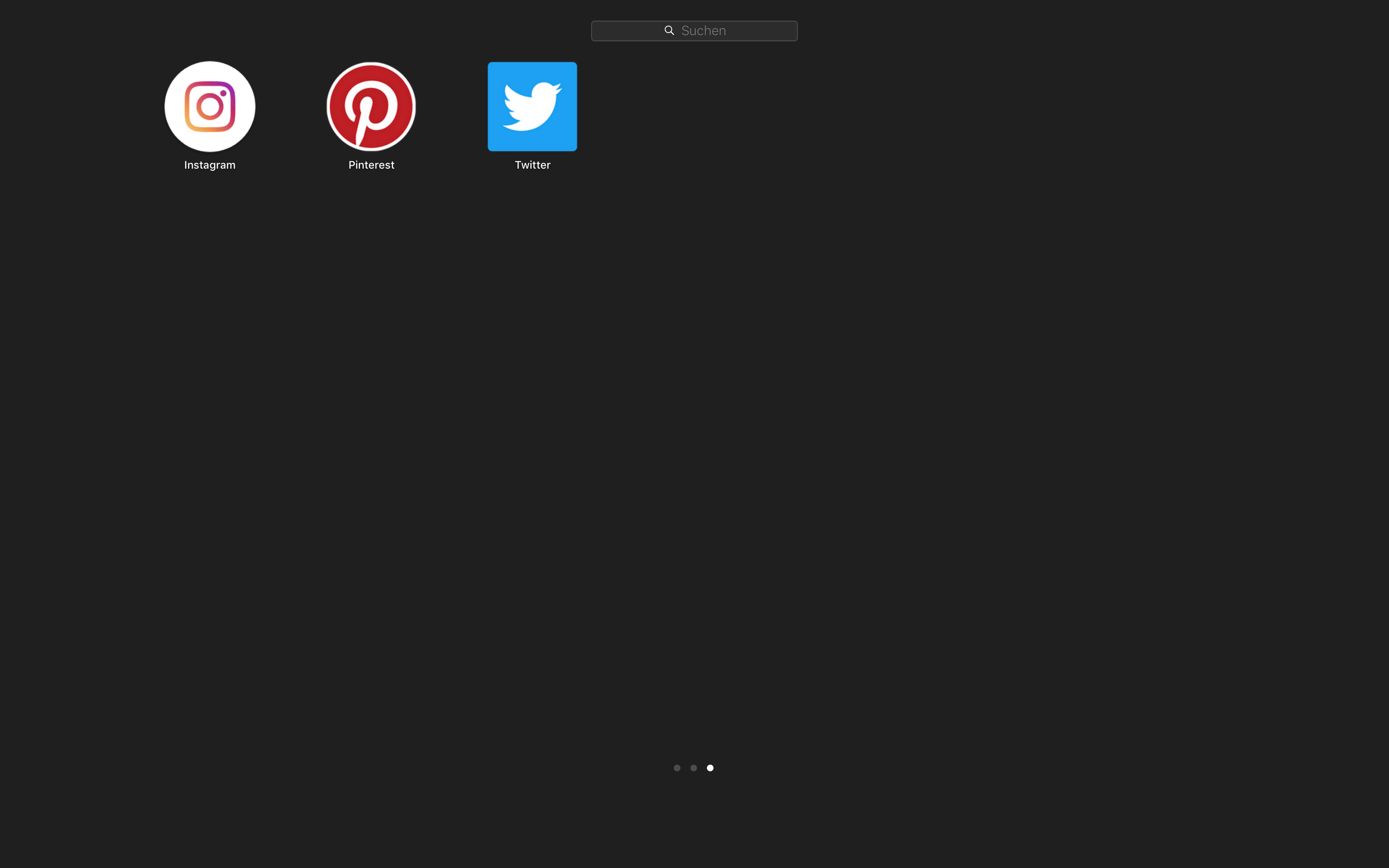
Klickt ihr dann darauf und bestätigt den Installations-Prompt, taucht Twitter wie durch Magie als eigenständige App in eurem Launchpad auf. Anschließend könnt ihr damit umgehen wie mit jeder anderen nativen App auch: Ins Dock ziehen, skalieren, Vollbild-Modus, usw.

Wie ihr im zweiten Screenshot sehen könnt, war ich bereits auf der Suche nach weiteren PWAs die ich testen kann und was soll ich sagen: Instagram und Pinterest funktionieren fantastisch!
Deinstallieren könnt ihr das ganze dann einfach über die drei kleinen Punkte in der App selbst oben rechts.
BONUS:
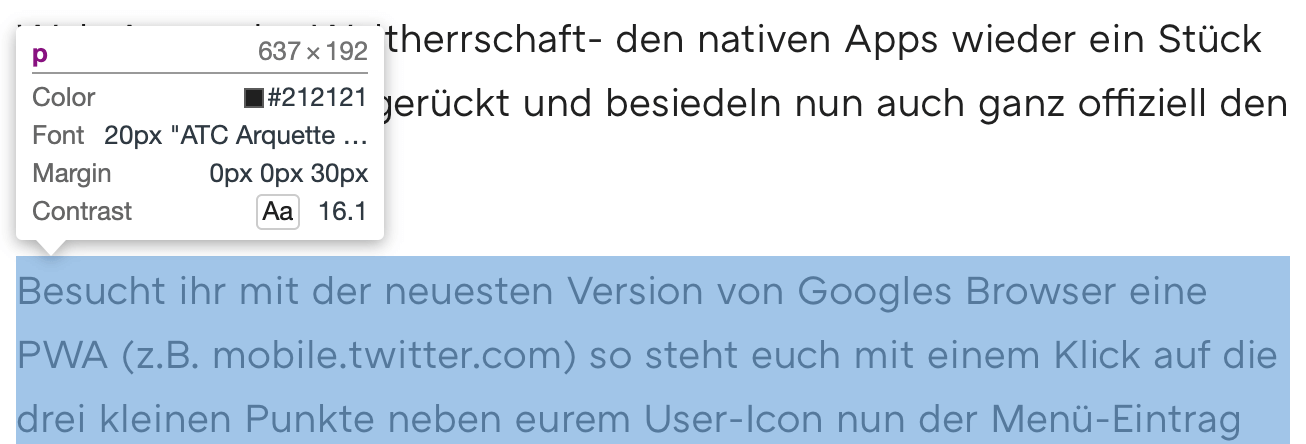
Im »Inspect Mode« stehen euch dank dem neuesten Browser-Update nun auch ein detaillierter Tooltip zum inspizierten Element zur Verfügung! Also Ciao zu FontNinja, WhatFont und wie die Erweiterungen auch alle heißen. Neben Farbe, Font und Margin zeigt euch der Tooltip übrigens auch den a11y-Kontrast-Wert – daher Doppel-Ciao an Fast-Weiß auf Weiß!