Was kommt nach Responsive? Der Dark-Mode!
In die aktuelle Entwickler-Preview von Safari (momentan noch geflaggt) hat es ein sehr interessantes Feature geschafft: das Media Query »prefers-color-scheme«. Damit lässt sich bestimmen, welchen Anzeige-Modus der User systemweit eingestellt hat.

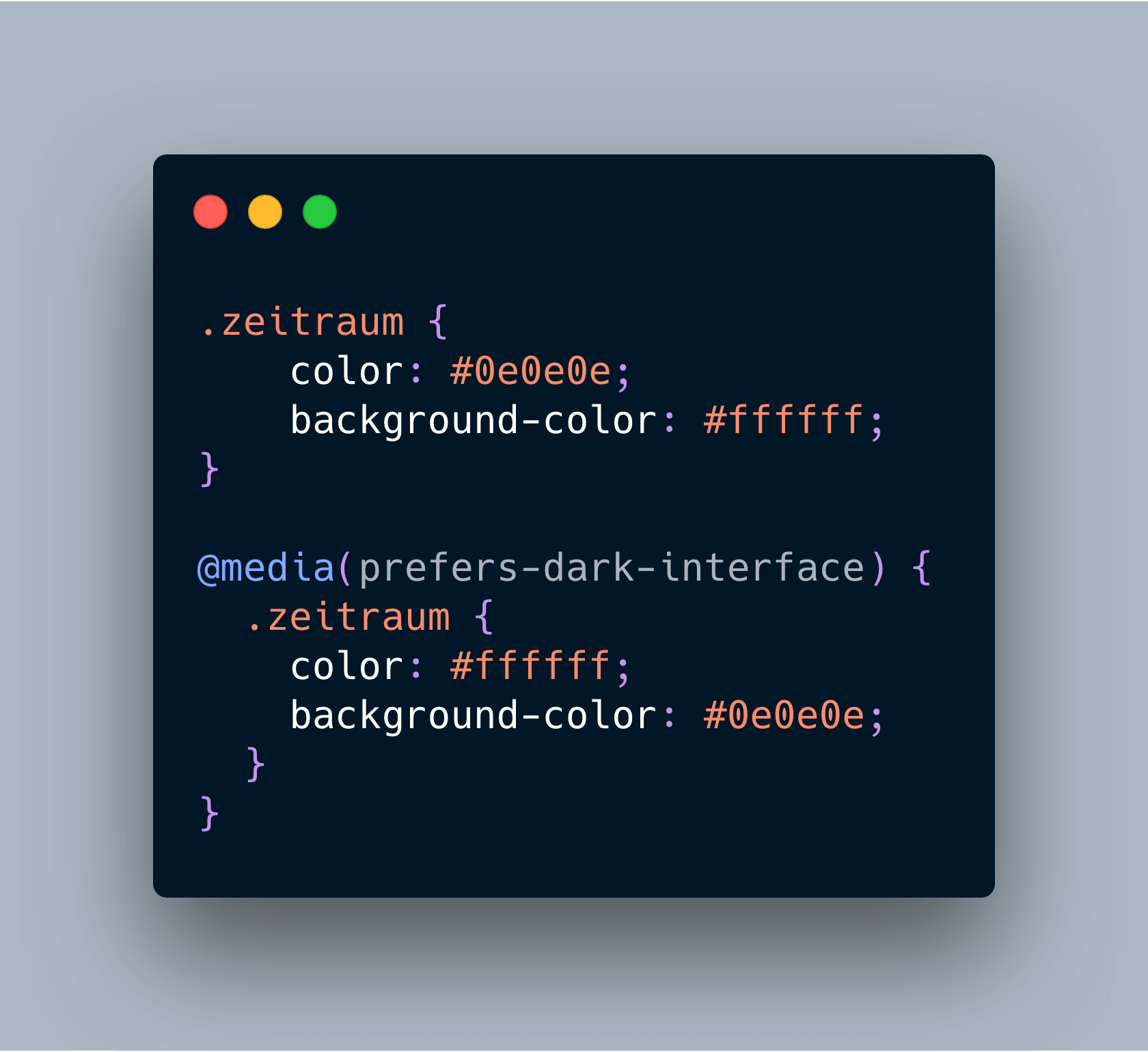
Laut MDN lassen sich mit dem Media Query dabei die Optionen light, dark und no-preference abfragen – das funktioniert mit dem eingangs erwähnten Browser und dem MacOS Dark Mode sehr gut und sogar – wie bereits von anderen Media Queries gewohnt – instant. Sprich: Ihr wechselt euren Anzeige-Modus, dann wechselt auch die Darstellung der Website.
Hoffen wir, dass das Feature bald in allen gängigen (und auch in den mobilen) Browsern implementiert wird, sobald die Specs final sind. Denn damit rücken PWAs noch einmal ein Stück näher an die nativen Apps heran. Aber auch für normale Websites kann das Feature sicher nützlich sein, denn das ist der feine Grad an Detail, der dem Kunden letztendlich im Gedächtnis bleibt!